フォームをタップしたら画面が拡大してしまう対策

目次
フォーム入力時に画面がズームされる対策方法
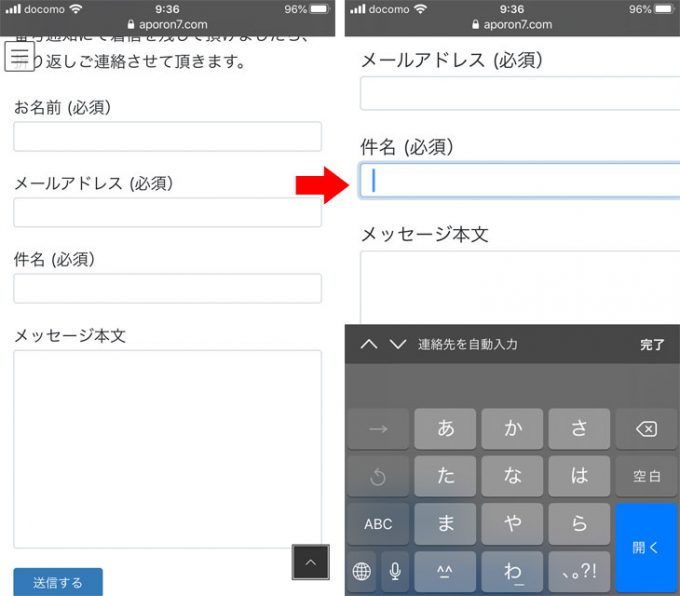
お問い合わせなどによく使用される入力フォームをスマホで入力しようとしてタップしてみるとズームして画面からはみ出してしまいます。
文字入力が終わってもズームされたままという状態になってしまいます。
原因はiOSのフォーム仕様にあります
フォームを入力しようとして、枠内をタップすると画面からはみ出てしまいます。

フォーム入力後も右側がはみ出したままの状態です。

フォームのフォントサイズを調整します
iOSでは、入力フォームのfont-sizeデフォルト値が16pxと設定されてるようです。
入力フォームの文字サイズが16pxを下回るフォントサイズに設定した場合に、発生する現象になります。
CSSに下記を追加します。
input, textarea {
font-size: 16px;
}
input[type=”text”]と、してしまうとお問い合わせフォームでtype=”text”以外がありますので、個別にCSSを追加しなくてはなりません。
お問い合わせフォームの本文や内容等は幅を大きくして「textarea」にしてあると思いますので同じCSSで設定します。
ブログのテンプレートなどで利用している記事の検索フォームはinputで設定するだけでは反映されません。
「id=s」で設定されている事が多いので、「#s」にフォントサイズを追加しましょう。
#s {
font-size: 16px;
}
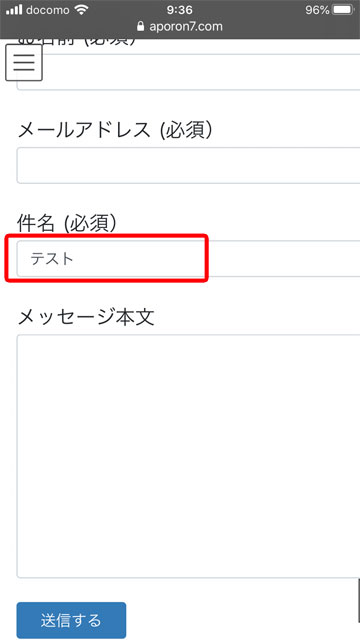
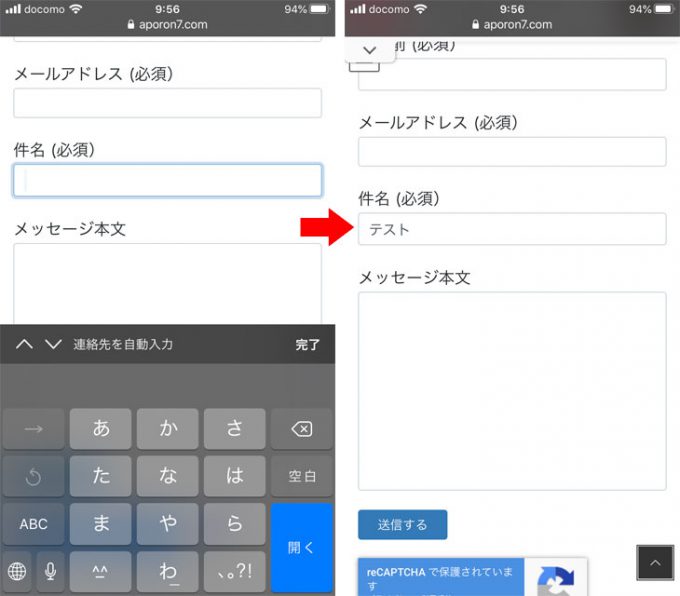
コードを追加してiPhoneで確認してみます。

フォームをタップしてもズームされませんでした。
コードを追加しても反映されない時
iPhoneにキャッシュが残っていてCSSが反映されない事が多々あります。
そんな時は一度キャッシュをクリアしてみます。
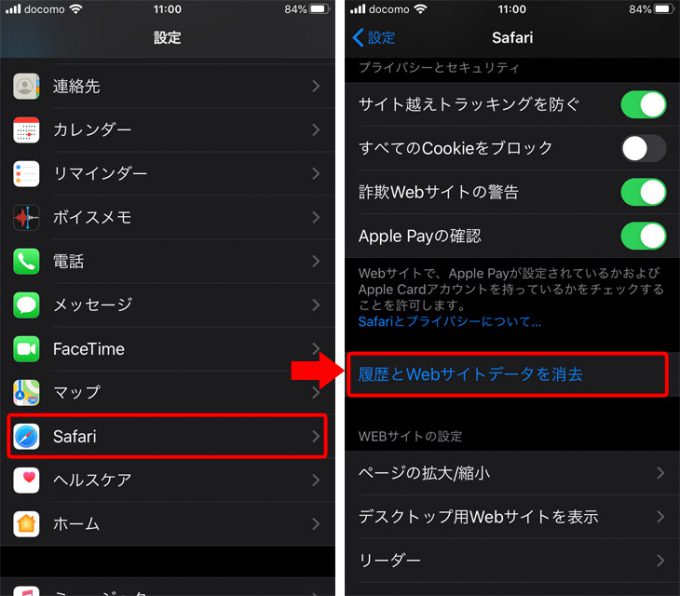
設定>Safari>履歴とWebサイトデータを消去

ユーザー目線で制作すると今回のフォームズーム対策は必要な対策だと思います。

